Nginx是一个http服务器,是一个使用c语言开发的高性能的http服务器及反向代理服务器。Nginx是一款高性能的http服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。由俄罗斯的程序设计师Igor Sysoev所开发,官方测试Nginx能够支撑5万并发链接,并且cpu、内存等资源消耗却非常低,运行非常稳定。本文将为大家详细介绍关于Nginx的原理以及在应用场景下的相关解析。
1. Nginx的概念?
「什么是Nginx呢:」
- Nginx是一个基于HTTP的反向代理服务器,也是一个基于IMAP/POP3/SMTP服务邮件服务器
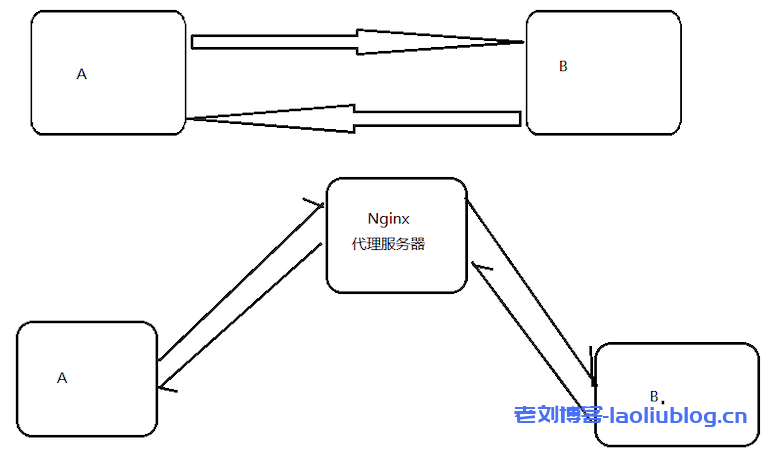
- 反向代理服务器:现在我们A需要访问的目标B服务器的10.7.182.100,我要访问这个B服务器上的资源,现在如果使用了Nginx之后,我可以通过Nginx服务器从而达到访问10.7.182.100这个服务器的目的

「Nginx能干什么呢:」
- 可以作为Web服务器
- 可以作为邮件服务器
- 可以作为反向代理的服务器
- 动静分离(就是将动态资源和静态资源分隔开)
- 可以实现负载均衡
2、Nginx的安装
「Nginx安装步骤:」
第一步:下载我们的nginx 这里以1.6.2版本为例
第二步:共享安装文件到我们的linux上面
第三步:将文件拷贝到/usr/local下面
第四步:安装 tar -zxvf xxxx.tar.gz
第五步:下载所需要的依赖库 yum install pcre yum install pcre-devel yum install zlib yum install zlib-devel
第六步:进行config的配置
cd nginx-1.6.2 && ./configure –prefix=/usr/local/nginx
第七步:安装
make && make install
第八步:启动nginx
/usr/local/nginx/sbin/nginx
关闭: …. -s stop -s reload
查看端口是否有问题
netstat -tunpl |grep 80
浏览器进行验证没问题就可以
「配置文件:」
#user nobody; #工作的线程(4核8线程那么下面就设置成8 物理硬件有关) worker_processes 1; #全局的错误日志存放的地方 #error_log logs/error.log; #全局错误日志存放的地方 后面的notice表示的是输出错误日志的格式 #error_log logs/error.log notice; #error_log logs/error.log info; #nginx进程号存放的地方 #pid logs/nginx.pid; #最大的连接数(这个也跟硬件是有关系的) events { worker_connections 1024; } #下面就是跟HTTP请求有关系的了 http { #表示的是当前服务器支持的类型 include mime.types; #默认传输的数据类型是流 default_type application/octet-stream; #声明了一种日志格式 这种日志格式的名字叫做 main log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; #表示的是每一次请求的日志记录 格式就是上面的main格式 access_log logs/access.log main; #是否可以发送文件 sendfile on; #tcp_nopush on; #这个是双活的超时的时间 #keepalive_timeout 0; keepalive_timeout 65; #是否打开文件的压缩 #gzip on; #虚拟一个主机 #负载均衡的配置 upstream qianyu { ip_hash; server 10.7.182.110:8080; server 10.7.182.87:8080; } #server { # listen 90; # server_name localhost; # location / { # root qianyu; # index qianyu.html; # } #做一个反向代理 #表示的是 如果你访问的后缀是 .jpg结尾的话那么 就访问下面的另外的服务器 # location ~ \.jpg$ { # proxy_pass http://10.7.182.110:8080; # } #下面要演示一个负载均衡的例子 #location ~ \.jpg$ { # proxy_pass http://qianyu; #} #} #虚拟一个动静分离的机器 server { listen 9999; server_name localhost; #表示的是动态资源访问的机器 location / { proxy_pass http://10.7.182.54:8080; } #表示的是非 css和js文件访问的地址 location ~ .*\.(htm|html|gif|jpg|jpeg|png|bmp|swf|ioc|rar|zip|txt|flv|mid|doc|ppt|pdf|xls|mp3|wma)$ { root /usr/local/webapp; expires 30d; } #表示的是css和js的访问地址 location ~ .*\.(js|css)?$ { root /usr/local/webapp; expires 1h; } } #虚拟了服务器 server { #端口是 80 listen 80; #这个表示的是虚拟服务器默认访问的是本机 server_name localhost; #这个是虚拟服务器的编码 #charset koi8-r; #当前服务器的日志的存储的地方 #access_log logs/host.access.log main; #做了一个地址的映射 location / { root html; index index.html index.htm; } #如果报404的时候访问的页面 #error_page 404 /404.html; # redirect server error pages to the static page /50x.html #报错50开头的是 就访问50x.html error_page 500 502 503 504 /50x.html; #下面对50x.html又做了一个映射 就访问根目录下的html中的 50x.html location = /50x.html { root html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} } # another virtual host using mix of IP-, name-, and port-based configuration # #server { # listen 8000; # listen somename:8080; # server_name somename alias another.alias; # location / { # root html; # index index.html index.htm; # } #} # HTTPS server # #server { # listen 443 ssl; # server_name localhost; # ssl_certificate cert.pem; # ssl_certificate_key cert.key; # ssl_session_cache shared:SSL:1m; # ssl_session_timeout 5m; # ssl_ciphers HIGH:!aNULL:!MD5; # ssl_prefer_server_ciphers on; # location / { # root html; # index index.html index.htm; # } #} }
4、实现Nginx下的反向代理
「做一个反向代理:」
表示的是如果你访问的后缀是 .jpg结尾的话,那么就访问下面的另外的服务器
location ~ \.jpg$ { proxy_pass http://10.7.182.110:8080; }
5、实现Nginx下的负载均衡
「第一种策略:默认是轮循的策略:」
配置upstream upstream qianyu { server 10.7.182.110:8080; server 10.7.182.87:8080; } 配置负载均衡 location ~ \.jpg$ { proxy_pass http://qianyu; }
「第二种策略:权重(weight):」
#负载均衡的配置 upstream qianyu { server 10.7.182.110:8080 weight=2; server 10.7.182.87:8080 weight=1; } 配置负载均衡 location ~ \.jpg$ { proxy_pass http://qianyu; }
「第三种策略:IPHash的使用:」
#负载均衡的配置 upstream qianyu { ip_hash; server 10.7.182.110:8080; server 10.7.182.87:8080; } 配置负载均衡 location ~ \.jpg$ { proxy_pass http://qianyu; }
6、实现Nginx下的动静分离
「动静分离:」
- 简单的来说就是将动态资源和静态资源给分隔开
- 静态资源放到Nginx服务器上
- 动态资源放到Tomcat服务器上
Jpg html css png gif ....静态资源 ---->放到Nginx服务器上 .action结尾的都是动态的资源 ------------------------->放到Tomcat的服务器上
「动静分离的实现:」
- 在/usr/local目录下创建webapp文件夹
- 在webapp目录下创建css、html、js、img文件夹
- 编写HTML的内容并将html文件放到webapp目录下

点击我访问动态资源
- 将图片放到img目录下,将css放到css目录下,将js文件放到js的目录下
- 编写动态资源的这个工程
package com.qy.servlet; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class qianyuServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html;charset=utf-8"); PrintWriter writer=response.getWriter(); writer.write("this is dynamic resource test"); writer.flush(); writer.close(); } }
- 编写配置文件 /conf/nginx.xml文件
#虚拟一个动静分离的机器 server { listen 9999; server_name localhost; #表示的是动态资源访问的机器 location / { proxy_pass http://10.7.182.54:8080; } #表示的是非 css和js文件访问的地址 location ~ .*\.(htm|html|gif|jpg|jpeg|png|bmp|swf|ioc|rar|zip|txt|flv|mid|doc|ppt|pdf|xls|mp3|wma)$ { root /usr/local/webapp; expires 30d; } #表示的是css和js的访问地址 location ~ .*\.(js|css)?$ { root /usr/local/webapp; expires 1h; } }
- 测试
7、虚拟主机
「虚拟主机配置:」
server { listen 90; server_name localhost; location / { root qianyu; index qianyu.html; } #做一个反向代理 #表示的是 如果你访问的后缀是 .jpg结尾的话那么 就访问下面的另外的服务器 location ~ \.jpg$ { proxy_pass http://10.7.182.110:8080; } }
本篇关于Nginx的介绍就先到这里结束了,后续会出更多关于Nginx系列更多文章,谢谢大家支持!
 老刘测评
老刘测评